Page Redirection on Push Notification
In hybrid Applications (Flutter/ React-Native/ Ionic/ Cordova), only one activity/view-controller can exist in the application. From the native point of view, Pages are created on top of this activity/view-controller. During the Notification creation, We can assign the required data to this notification from the NotifyVisitors panel. This data is fetched by the listener function, which we defined in our app. And finally, We can navigate to a particular page with the help of this data. The single listener function will work for the Android and IOS platforms.
Define the Listener Function
You can call the below code on a particular page (first page in most cases) from where
you want to navigate to another page.
notifyvisitors.getLinkInfo((data) => {
console.log(data); // Data sent from the panel
});
Notifyvisitors.shared.getLinkInfo((response) {
// Data sent from the panel
});
NotifyVisitors.getLinkInfo(function (data) {
console.log(data); // Data sent from the panel
});
async addNotificationReceivedListener() {
await NotifyVisitors.addListener('notificationReceived', (event: any) => {
console.log('notificationReceived', event); // data send from panel
});
}
Send Data From NotifyVisitors Panel
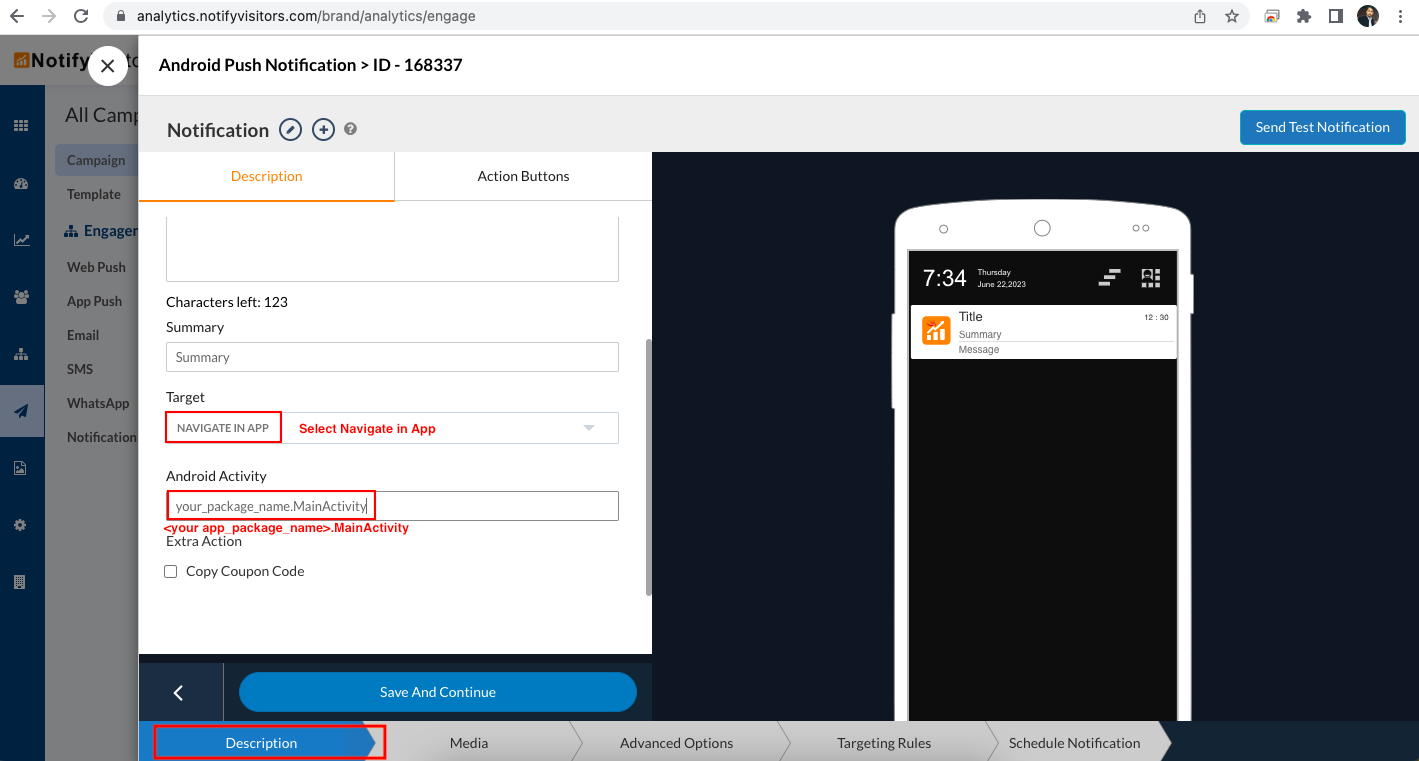
We can set the required data at the time of notification creation.
- Set Target to NAVIGATE IN APP and Set Android Activity to your_app_package_name.MainActivity

This is for Default Click Configuration of Notification. If we use buttons, the same settings will apply to the Buttons.
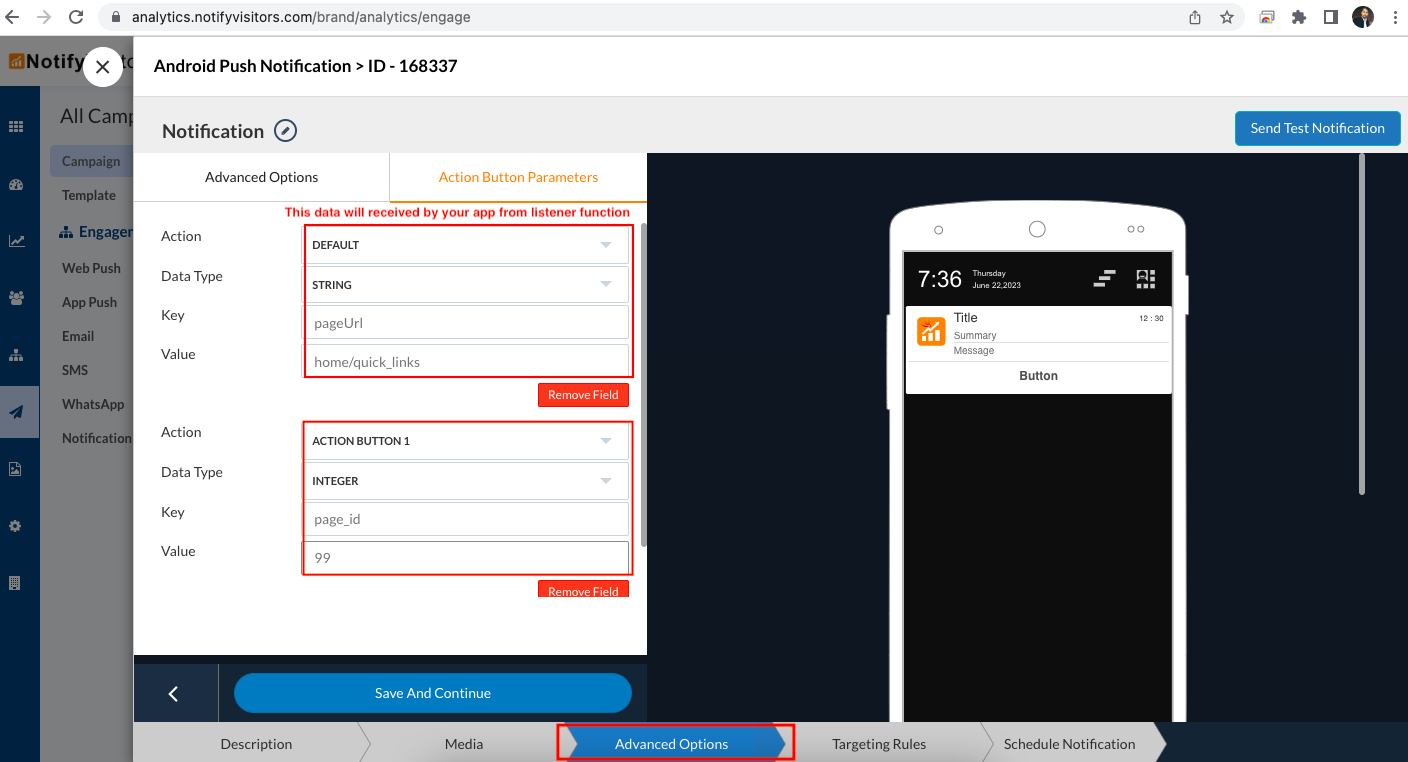
- We can set data in the form of key-value pair. The listener function in your_app will receive this data as a JSON Object.

We can assign multiple key-value pairs. The data type can be String, Integer, or Boolean.
The listener function will receive data as below.
Updated over 1 year ago
