Synchronous and Asynchronous Scripts
Synchronous scripts and Asynchronous scripts can alter the display of your webpage. Decide which one to use. Read the article to know what they are and which one is more beneficial for you.
The loading of a web page constitutes the loading of various different elements on that specific web page. It could comprise all textual, non-textual, graphical, and other relevant information which is helpful in having an engaging interaction with the users.
When the page loads, the browser itself looks for the directions within a website’s code in order to receive it. The JavaScript tags hold the responsibility of providing such information. These tags are ultimately responsible for displaying the information to the users. Also, they play a major role in the loading speed of the website.
The loading of the page consists of the internal information which in turn, comprises the external scripts, metadata information, and stylesheets that are used on the web page.
The loading of the above-stated external scripts is of two types, i.e. synchronous and asynchronous script loading.
Difference between Synchronous and Asynchronous Scripts Loading
Synchronous loading
Usually, a website contains a head and a body. What users view in the body of the page is provided by the browser. On the contrary, the head is used to load the external resources i.e. scripts and metadata of a page. Until and unless these external resources are not loaded completely, users will only view a white screen.
Asynchronous loading
In order to get rid of the above inconvenience, you can override the functionality and enable the external resources to load simultaneously using Asynchronous scripts.
Note :
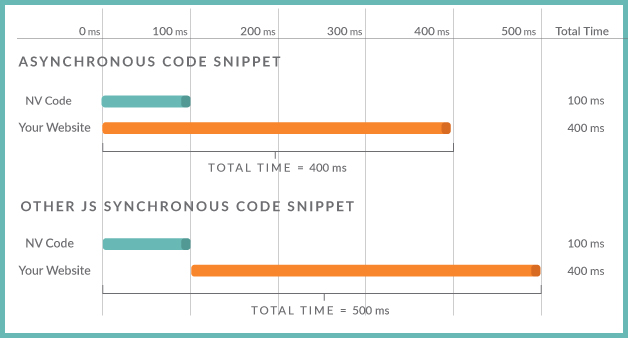
Synchronous scripts are loaded in a sequence along with a “head tag” while the asynchronous scripts are loaded at the same time once all the synchronous scripts are done loading.
Refer to the below image to view the page’s tag when resources are loaded synchronously :

Refer to the below image to view the page’s tag when resources are loaded synchronously :
Here is how your page’s would appear when resources are loaded asynchronously.
<html>
<head>
<script src="a.js"/>
<script async src="b.js"/>
<script src="c.js"/>
<link href="d.css"/>
<script src="e.js"/>
</head>
<body>hello world!<body>
</html>
Advantage and Disadvantage of Asychronous Scripts in A/B Testing
Advantage
If you are loading a script asynchronously, your page will not slow down. All the elements will be loaded simultaneously in your AB testing scripts.
Disadvantage
AB testing consists of a control version and a variant, therefore loading an ab testing script asynchronous will cause flicker in the page as a variant page has to be loaded following the control version.
Note :
Flickering means variation will load as soon as the original page is displayed. It will definitely affect the outcomes of the ab testing experiment and will in turn deplete the customer experience somehow.
Updated almost 4 years ago
