Page redirection on Push Notification
In hybrid Applications (Flutter/ React-Native/ Ionic/ Cordova), only one activity/view-controller can exist in the application. From the native point of view, Pages are created on top of this activity/view-controller.
During the notification creation, we can assign the required data to this notification from the NotifyVisitors panel. This data is fetched by the listener function, which we defined in our app.
Finally, we can navigate to a particular page with the help of this data. The single listener function will work for the Android and iOS platforms.
Define the Listener Function
You can call the below code on a particular page (first page in most cases) from where
you want to navigate to another page.
async addNotificationReceivedListener() {
await NotifyVisitors.addListener('notificationReceived', (event: any) => {
console.log('notificationReceived', event); // data send from panel
});
}
Send data from the NotifyVisitors panel
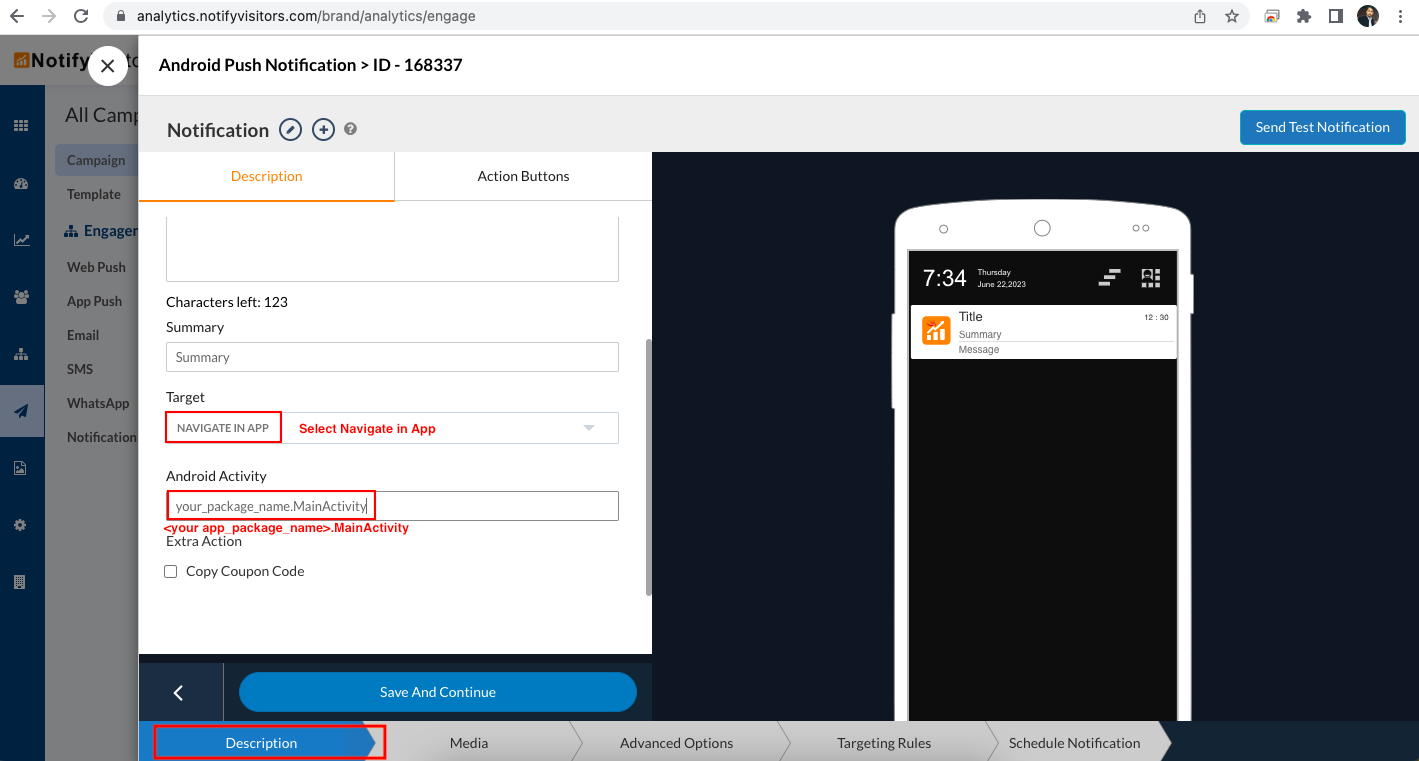
We can set the required data at the time of notification creation.
- Set Target to NAVIGATE IN APP and Set Android Activity to your_app_package_name.MainActivity

This is for Default Click Configuration of Notification. If we use buttons, the same settings will apply to the Buttons.
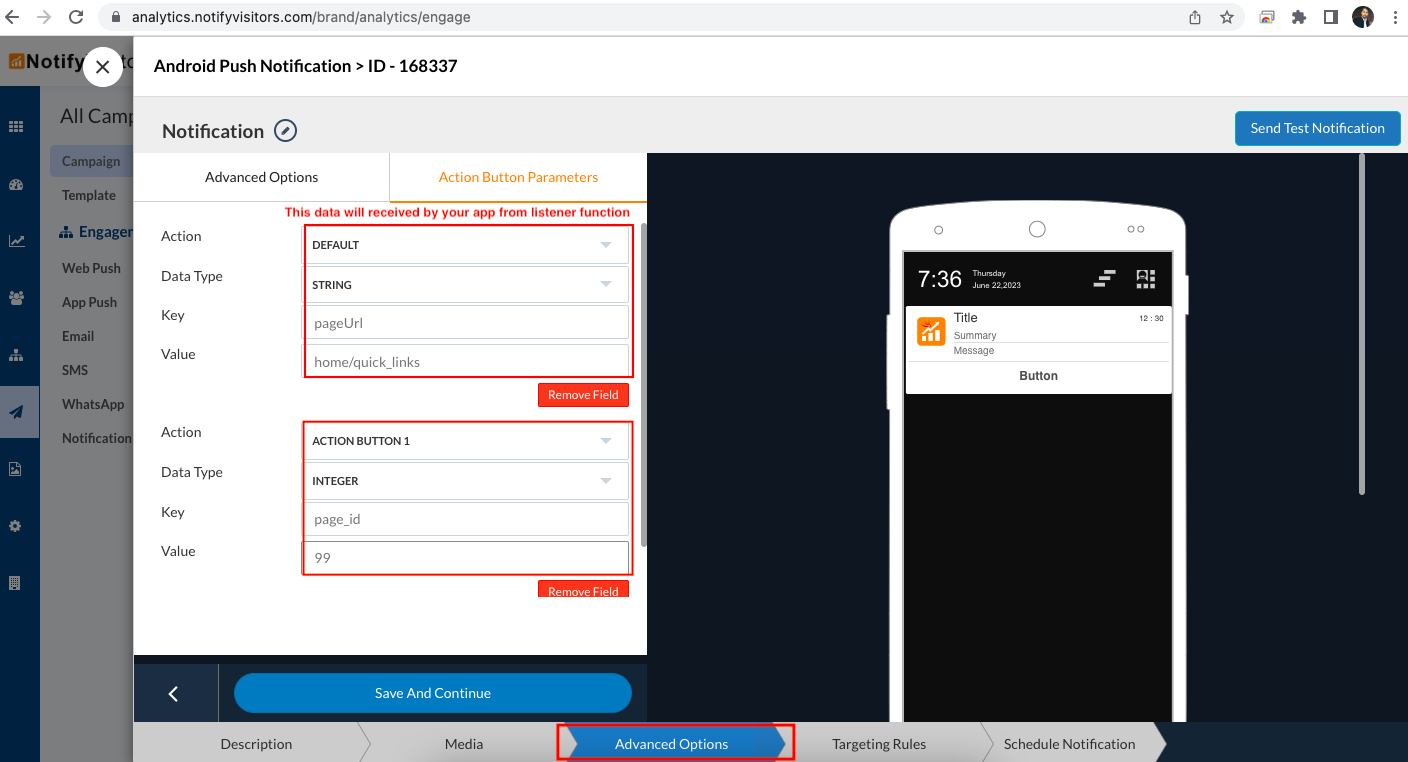
- We can set data in the form of key-value pair. The listener function in your_app will receive this data as a JSON Object.

We can assign multiple key-value pairs. The data type can be String, Integer, or Boolean.
The listener function will receive data as below.
{
"parameters":{
"source":"nv",
"hejwnfdm":7689,
"ihefwewkjndm":"hurfknm",
"parameterIndex":"default",
"type":"push"
}
}
From plugin v2.0.5 onwards we recommend fetching the below values.
{
"notifyvisitors_cta":{
"type":"push",
"source":"nv",
"actionURL":"com.example.nv_flutter.MainActivity",
"target":0,
"callToAction":0,
"parameterIndex":"default",
"parameters":{
"hejwnfdm":7689,
"ihefwewkjndm":"hurfknm"
}
}
Values against parameters mentioned in the above responses are described below.
actionURL - defines the CTA target's value like web URL, text to share, activity URL to be launched (as String)
target - 0[Navigate to App], 1[Navigate to Web], 2[Navigate to Third-Party App], 3[Share], 4[Call], 6[Universal Link] (as Integer)
callToImageIndex - 1[Image One], 2[Image Two], 3[Image Three] (as Integer) only appears when the image is clicked in slider/carousal templates
callToAction - 0[Defaut Button], 1[Button One], 2[Button Two] (as Integer) only appears when the CTA is clicked
parameters - contains all key-values actionParams you have set against the click in the push (as JSONObject)
Updated 10 months ago
