Integration
Intialize and import NotifyVisitors SDK.
Now comes the integration step; here, we have discussed the mandatory steps you need to complete in order to integrate the NotifyVisitors SDK with your iOS application. To add the latest version to your project, follow the steps below.
Have a look at them one by one:
1. Import the NotifyVisitors SDK in your project
Option 1: Integration Through CocoaPods:
You can make integration easier using cocoapods in your Objective C or Swift project as Cocoapods is the dependency manager for Objective-C and Swift projects.
1.1. Open terminal and install cocoapods in your Mac if not installed yet. Type the following command in your terminal app to install the cocoapods in your system.
$ sudo gem install cocoapods
1.2. Now if you don’t have a Podfile then create it first. To do so inside the terminal app go to your Xcode project root folder using cd command. For example, if your Project is saved on Desktop and its root folder name is MyAPP then go to your project root folder by using the following command.
$ cd ~/Desktop/MyApp
And now inside the root folder of your project in the terminal, run the following command to generate a Podfile into your project’s root folder.
$ pod init
1.3. Now Open your Podfile or the newly created Podfile with your favorite text Editor like: textEdit, Vim, Sublime etc.
1.4. Add the NotifyVisitors dependency under your project name target like below.
target 'Your_ProjectName' do
pod 'notifyvisitors'
end
1.5. Make sure your current Xcode project is closed and in the project root, run the following command from the terminal.
$ pod repo update
$ pod install
1.6 Now open the newly created <Your_Project_Name>.xcworkspace file.
NOTE
Make sure to always open the workspace from now on.
Option 2: Manual Integration:
To begin, download and extract the SDK .zip file using the button provided below. The extracted folder will contain the notifyvisitors.xcframework. You can easily integrate this framework into your project by dragging and dropping it into the main target of your application. This action should automatically embed it within the Frameworks, Libraries, and Embedded Content section located in the General tab of your app's main target in Xcode. If it does not appear there, you can manually add it by clicking the "+" button in that section.
2. Configure your info.plist
Open info.plist of your project as source code (right click on info.plist and click on Open as >> Source code) and add the following code in it.
Note:
In below example Dummy Brand ID and Secret keys shown. Kindly login to your account to see your credentials.
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLName</key>
<string>$(PRODUCT_BUNDLE_IDENTIFIER)</string>
<key>CFBundleURLSchemes</key>
<array>
<string>”yourURLscheme comes here”</string>
</array>
</dict>
</array>
<key>nvBrandID</key>
<integer>Your BRANDID comes here</integer>
<key>nvSecretKey</key>
<string>Your SECRET KEY comes here</string>
<key>nvPushCategory</key>
<string>nvpush</string>
<key>nvViewAutoRedirection</key>
<true/> <!--OR--> <!-- <false/>-->
OR
You can simply open the info.plist & add the keys which works the same as above for this.
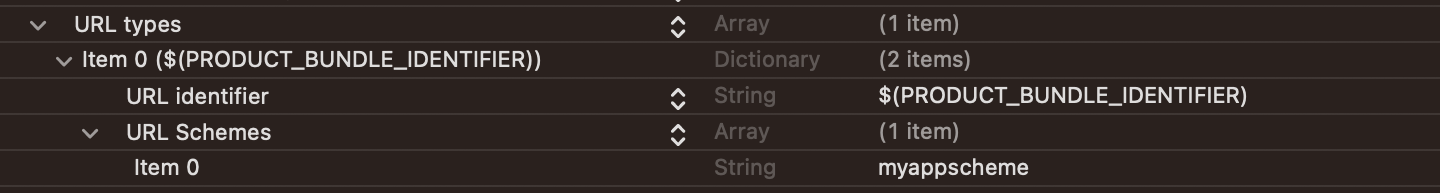
2.1 Add a new row by going to the menu and clicking Editor > Add Item. Setup a URL Types item by adding a new item. Expand the URL Types key, expand Item 0, and add a new item, URL schemes. Fill in “appScheme” for Item 0 of URL schemes and your company identifier for the URL Identifier. Your file should resemble the image below when done.

2.2 Add a new row again and set up a nvBrandID as Number and fill this field with your BRANDID.

2.3 Add a new row again and set up a nvSecretKey as String and fill this field with your SECRET KEY.

2.4 Add a new row again and set up a nvPushCategory as String and set its value nvpush.

2.5 Add a new row again and set up the key nvViewAutoRedirection as Boolean. Set it YES to enable auto redirection of your app’s ViewControllers from sdk or set it NO to handle redirections by your app.

3. Import header file
Objective-C
import the notifyvisitors header file in each file in which the sdk function is to be accessed as given below.
#import <notifyvisitors/notifyvisitors.h>
Swift
Add a new header file and name it with the following format. YOUR_PROJECT_NAME-Bridging-Header.h Example if your project name is test. Then the header file name will be test-Bridging-Header.h. Now add the following import statement in YOUR_PROJECT_NAME-Bridging-Header.h for accessing Native SDK Classes.
#import <notifyvisitors/notifyvisitors.h>
Note:
Make sure that the path of bridge-header.h file is included in build settings under “Swift compiler-code generation” as: Objective C bridging header: YOUR_PROJECT_NAME/YOUR_PROJECT_NAME-Bridging-Header.h
4. Initialize the SDK
Initialize the SDK in the application didFinishLaunchingWithOptions function.
- Define a NSString nvMode and set its value “debug” or “live” based on the preprocessor of condition so that sdk knows the app is running in debugging mode or downloaded from AppStore (i.e. live mode) as follows.
notifyvisitors.initialize(nvMode)
Example:
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
var nvMode:String? = nil
#if DEBUG
nvMode = "debug"
#else
nvMode = "live"
#endif
notifyvisitors.initialize(nvMode)
return true
}
[notifyvisitors Initialize:nvMode];
Example:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
NSString *nvMode = nil;
#if DEBUG
nvMode = @"debug";
#else
nvMode = @"live";
#endif
[notifyvisitors Initialize: nvMode];
return YES;
}
- Add the following method in applicationDidEnterBackground in your AppDelegate file.
notifyvisitors.applicationDidEnterBackground(application)
[notifyvisitors applicationDidEnterBackground: application];
- Add the following method in applicationWillEnterForeground in your AppDelegate file.
notifyvisitors.applicationWillEnterForeground(application)
[notifyvisitors applicationWillEnterForeground: application];
- Add the following method in application applicationDidBecomeActive in your AppDelegate file.
notifyvisitors.applicationDidBecomeActive(application)
[notifyvisitors applicationDidBecomeActive: application];
- Add the following method in applicationWillTerminate in your AppDelegate file.
notifyvisitors.applicationWillTerminate()
[notifyvisitors applicationWillTerminate];
- Deep Linking: Use the following method in your AppDelegate openURL method that will check the deep linking and open your app from the URL Scheme.
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
notifyvisitors.openUrl(with: app, url: url)
return true
}
-(BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
[notifyvisitors OpenUrlWithApplication: app Url: url];
return YES;
}
Updated 4 months ago
