iOS Integration
Cocoapods Install
Once you have completed the Plugin Installation step, to complete the linking, it's necessary to install pods (via Cocoapods) while integrating for iOS. To do so via the terminal, run the following command at your React-Native Project root folder:
npx pod-install ios
Configure info.plist
To configure your info.plist, go to iOS folder inside your React-Native Project Folder and open your iOS project into Xcode by double click on .xcworkspace file and once your React-Native iOS project is open in Xcode, go to info.plist, open info.plist file as source code (right-click on info.plist and click on Open as >> Source code) and add the following code in it.
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLName</key>
<string>$(PRODUCT_BUNDLE_IDENTIFIER)</string>
<key>CFBundleURLSchemes</key>
<array>
<string>”yourURLscheme comes here”</string>
</array>
</dict>
</array>
<key>nvBrandID</key>
<integer>Your BRANDID comes here</integer>
<key>nvSecretKey</key>
<string>Your SECRET KEY comes here</string>
<key>nvPushCategory</key>
<string>nvpush</string>
<key>nvViewAutoRedirection</key>
<true/> <!--OR--> <!-- <false/>-->
OR
You can simply open the 'info.plist' file as 'Property List' and add the keys which work the same as above.
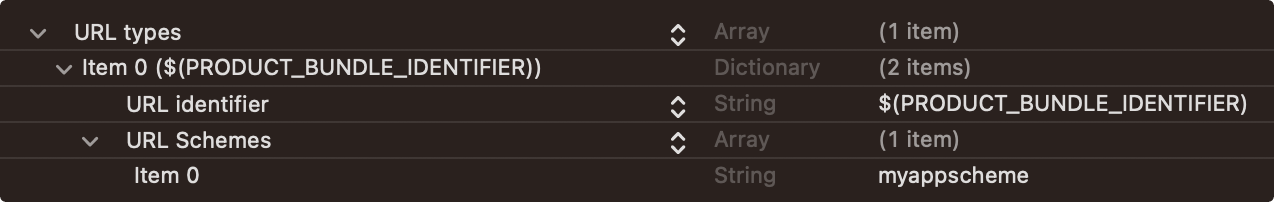
- Add a new row again and set up a URL Types item by means of adding a new item. Expand the URL Types key, then expand Item 0, and add a new item, URL Identifier . Fill in 'appScheme' for Item 0 of URL schemes and your company identifier for the URL Identifier. Once done, your file should resemble the image provided below.

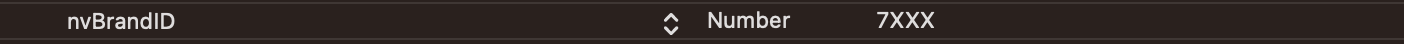
- Add a new row again and set up a
nvBrandIDasNumberand fill this field with yourBRANDID

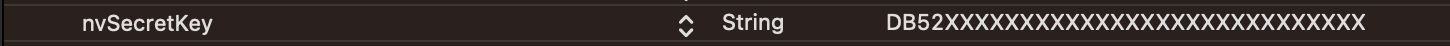
- Add a new row again and set up a
nvSecretKeyas String and fill this field with yourSECRET KEY

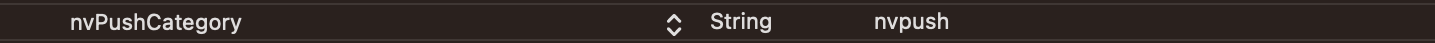
- Add a new row again and set up a
nvPushCategoryasStringand set it’s valuenvpush.

- Add a new row again and set up a key
nvViewAutoRedirectionasBoolean. Set itYESto enable auto redirection of your app’sViewControllersfrom SDK or set itNOto handle redirections by your app.

Important Note
In the example provided above, dummy Brand ID and Secret Key has been mentioned. Kindly login to your account to see your credentials.
Import Header File
Objective-C:
Import the plugin's RNNotifyvisitors header file in your AppDelegate file to use the SDK functions which are needs to be accessed as described further steps in this documentation.
#import "RNNotifyvisitors.h"
Swift:
If your project iOS platform is in Swift language then you have to create a Bridging-Header.h file.
In this file you can import RNNotifyvisitors header file to use it in your project's swift files. To do so add a new header file and name it as per the following format. YOUR_REACT-NATIVE_IOS_PROJECT_NAME-Bridging-Header.h
For example, if your project name is AwesomeProject. Then the header file name will be AwesomeProject-Bridging-Header.h. Now add the following import statement in YOUR_REACT-NATIVE_IOS_PROJECT_NAME-Bridging-Header.h for accessing SDK Classes.
Note
Make sure that the path of bridge-header.h file is included in build settings under “Swift compiler-code generation” as: Objective C bridging header:
YOUR_REACT-NATIVE_IOS_PROJECT_NAME/YOUR_REACT-NATIVE_IOS_PROJECT_NAME-Bridging-Header.h
#import "RNNotifyvisitors.h"
Initialise SDK
- Initialize the SDK in the application
didFinishLaunchingWithOptionsfunction.
[RNNotifyvisitors Initialize];
/* Example */
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
...
// NotifyVisitors methods here
[RNNotifyvisitors Initialize];
// ----------------------------
return [super application:application didFinishLaunchingWithOptions:launchOptions];
}
RNNotifyvisitors.Initialize()
/* Example */
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
...
// NotifyVisitors methods here
RNNotifyvisitors.Initialize()
// ----------------------------
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
- Add the following method in applicationDidEnterBackground in your AppDelegate file.
[RNNotifyvisitors applicationDidEnterBackground: application];
/* Example */
- (void)applicationDidEnterBackground:(UIApplication *)application {
[RNNotifyvisitors applicationDidEnterBackground: application];
}
RNNotifyvisitors.applicationDidEnterBackground(application)
/* Example */
override func applicationDidEnterBackground(_ application: UIApplication) {
RNNotifyvisitors.applicationDidEnterBackground(application)
}
- Add the following method in applicationWillEnterForeground in your AppDelegate file.
[RNNotifyvisitors applicationWillEnterForeground: application];
/* Example */
- (void)applicationWillEnterForeground:(UIApplication *)application {
[RNNotifyvisitors applicationWillEnterForeground: application];
}
RNNotifyvisitors.applicationWillEnterForeground(application)
/* Example */
override func applicationWillEnterForeground(_ application: UIApplication) {
RNNotifyvisitors.applicationWillEnterForeground(application)
}
- Add the following method in applicationDidBecomeActive in your AppDelegate file.
[RNNotifyvisitors applicationDidBecomeActive: application];
/* Example */
- (void)applicationDidBecomeActive:(UIApplication *)application {
[RNNotifyvisitors applicationDidBecomeActive: application];
}
RNNotifyvisitors.applicationDidBecomeActive(application)
/* Example */
override func applicationDidBecomeActive(_ application: UIApplication) {
RNNotifyvisitors.applicationDidBecomeActive(application)
}
- Add the following method in applicationWillTerminate in your AppDelegate file.
[RNNotifyvisitors applicationWillTerminate];
/* Example */
- (void) applicationWillTerminate:(UIApplication *)application{
[RNNotifyvisitors applicationWillTerminate];
}
RNNotifyvisitors.applicationWillTerminate()
/* Example */
override func applicationWillTerminate(_ application: UIApplication) {
RNNotifyvisitors.applicationWillTerminate()
}
- Deep Linking: Use the following method in your AppDelegate openURL method that will check the deep linking and open your app from the URL Scheme.
[RNNotifyvisitors openUrlWithApplication:app url: url];
-(BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
[RNNotifyvisitors openUrlWithApplication:app url: url];
return YES;
}
RNNotifyvisitors.openUrl(with: app, url: url)
/* Example */
override func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
RNNotifyvisitors.openUrl(with: app, url: url)
return true
}
Push Notifications
NotifyVisitors' React-Native plugin enables you to send push notifications to your mobile apps from our dashboard. Kindly refer to our Push Notifications integration guide available on the next page.
Updated over 1 year ago
