Frequently Asked Questions
- How do you set action parameters in push notifications and receive them in the application?
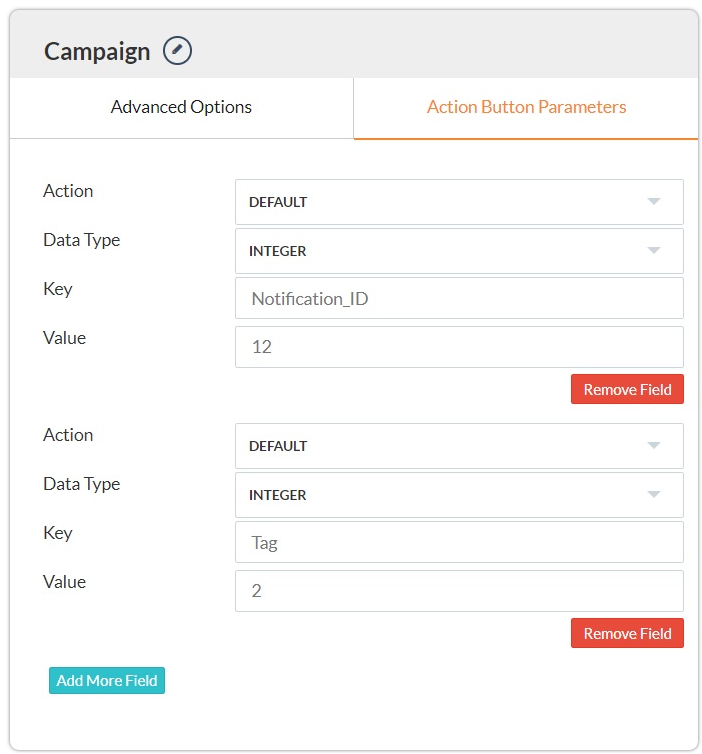
- Add action parameters in NotifyVisitors’ dashboard while creating a Push Notification campaign in key-value format. Refer to the screenshot provided below.

- Here in the screenshot provided above, you will notice that there are four action params namely:
- Action → It contains three types of actions according to what you set in the Description menu ie., Default CTA, CTA 1, and CTA 2.
- DataType → It contains integer, string, and boolean data types.
- Key → It should be in string format.
- Value → It depends on what datatype you set.
- Receive action params in the Application
- In an application, you receive a push notification and you click on it then it is redirected to the targeted page. On that activity, you receive action parameters through intent. Here data from intent we are going to fetch in two ways:
- In onCreate() method
- Here we call the in-build getIntent() method in the onCreate() method. From the getIntent() method we will fetch values corresponding to the keys set in the NV dashboard.
try {
if (getIntent() != null && getIntent().getExtras() != null) {
int value = getIntent().getExtras().getInt("notificationID");
Log.d("App", "Action Params => For Key [notificationID] => Value [" + value + "]");
}
} catch (Exception e) {
e.printStackTrace();
}
Note
This way of implementation will provide you with intent data when the app is not in the background.
- In getIntent() method
- This method is already available in the activity class you only need to implement this overridden method.
@Override
protected void onNewIntent(Intent intent) {
super.onNewIntent(intent);
try {
if (intent != null && intent.getExtras() != null) {
int value = intent.getExtras().getInt("notificationID");
Log.d("App", "Action Params => For Key [notificationID] => Value [" + value + "]");
}
} catch (Exception e) {
e.printStackTrace();
}
}
Note
This way of implementation will provide you with intent data when the app is already in the background or foreground.
- How does Coupon Code work in push notifications?
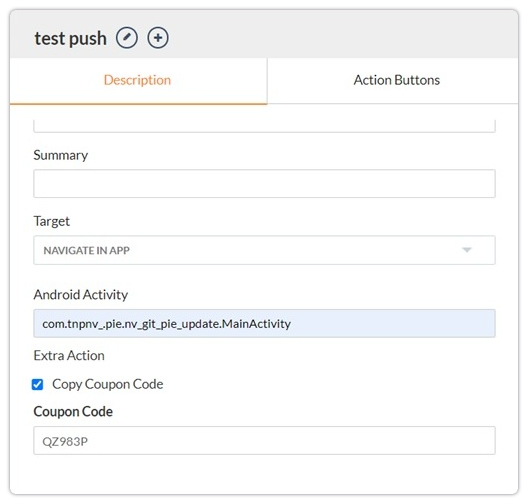
- Add coupon code in your push notification as shown the screenshot provided below:

- Once you click on push notification and land on the landing page your coupon code will automatically get copied on the clipboard. Now you can use this work in your requirements according to your app flow.
- What is the character limit of the title, message, and summary in push notifications?
- Well, this totally depends on the device size and the font size used in it. But here is the list of sizes we are sharing which can help you to get the estimation of lengths.
|
Push Type
|
Title (characters)
|
Message (characters)
|
Summary (characters)
|
| Standard |
35 |
400 | 25 |
| Rich |
38 |
40 | 22 |
| GIF |
45 |
43 | 21 |
| Slider |
52 |
43 | 21 |
| Standard Timer | 48 | 44 | - |
| Rich Timer | 48 | 41 | - |
- How many action parameters can we add in push notifications?
- Up to 15 action parameters can be added to push notifications.
- What kind of link is required to create GIF push notifications?
- The GIF link is not supported (). You have to add image links of size 512px*256px. You can add up to 5 images. These images will be merged up internally in the NotifyVisitors SDK and create your GIF.
- What are the custom key values that need to be set for timer push?
|
KEY
|
VALUE (EXAMPLE)
|
DESCRIPTION
|
| nv_bg
|
#D4F1F4 |
Background Color in HEX
|
| nv_title_clr
|
#111411 |
Title Color in HEX
|
| nv_msg_clr
|
#111411 |
Message Color in HEX
|
| nv_title_alt
|
Updated Timer Push |
Title to show after timer expires
|
| nv_msg_alt
|
Updated Timer Push
|
Message to show after timer expires
|
| nv_timer_threshold
|
20
|
Timer duration in seconds
|
| nv_timer_end | $D_1595871380
|
Epoch Timestamp to countdown to (for example, $D_1595871380 or 1595871380). Not needed if pt_timer_threshold is specified.
|
Updated over 2 years ago
