iOS Integration
Cocoapods Install
Once you have completed the Plugin Installation step, inside the terminal, go to the ios folder located within your Capacitor Project root folder using cd command, then run this command from terminal:
cd ios && pod install && cd ..
For example, if your Project is saved on Desktop and its root folder name is my_capacitor_app, then go to your project root folder by using the following command:
$ cd ~/Desktop/my_capacitor_app/ios && pod install && cd ..
Run this command to sync your code to your native project.
npx cap sync
Now run this command to open your Capacitor iOS project in Xcode and then follow the below mentioned steps in Xcode itself to complete the integtration process.
npx cap open ios
Configure info.plist
Once your Capacitor iOS project is open in Xcode, go to info.plist, open info.plist file as source code (right-click on info.plist and click on Open as >> Source code) and add the following code in it.
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLName</key>
<string>$(PRODUCT_BUNDLE_IDENTIFIER)</string>
<key>CFBundleURLSchemes</key>
<array>
<string>”yourURLscheme comes here”</string>
</array>
</dict>
</array>
<key>nvBrandID</key>
<integer>Your BRANDID comes here</integer>
<key>nvSecretKey</key>
<string>Your SECRET KEY comes here</string>
<key>nvPushCategory</key>
<string>nvpush</string>
<key>nvViewAutoRedirection</key>
<true/> <!--OR--> <!-- <false/>-->
OR
You can simply open the 'info.plist' file as 'Property List' and add the keys which work the same as above.
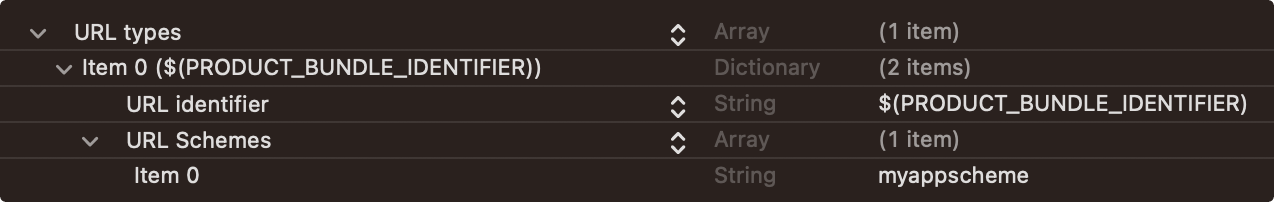
- Add a new row again and set up a URL Types item by means of adding a new item. Expand the URL Types key, then expand Item 0, and add a new item, URL Identifier . Fill in 'appScheme' for Item 0 of URL schemes and your company identifier for the URL Identifier. Once done, your file should resemble the image provided below.

- Add a new row again and set up a
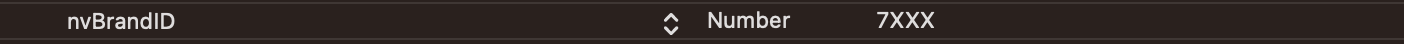
nvBrandIDasNumberand fill this field with yourBRANDID

- Add a new row again and set up a
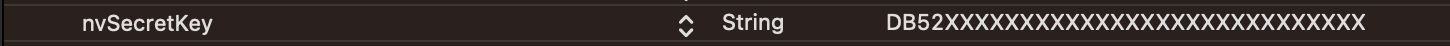
nvSecretKeyas String and fill this field with yourSECRET KEY

- Add a new row again and set up a
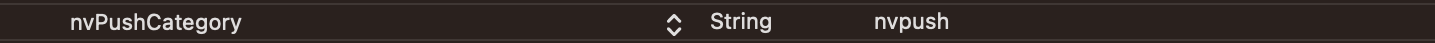
nvPushCategoryasStringand set it’s valuenvpush.

- Add a new row again and set up a key
nvViewAutoRedirectionasBoolean. Set itYESto enable auto redirection of your app’sViewControllersfrom SDK or set itNOto handle redirections by your app.

Important Note
In the example provided above, dummy Brand ID and Secret Key has been mentioned. Kindly login to your account to see your credentials.
Import Header File
Swift:
If your project iOS platform is in Swift language then you have to create a Bridging-Header.h file.
In this file you can import notifyvisitors SDK to use it in your project's swift files. To do so add a new header file and name it as per the following format. YOUR_CAPACITOR_IOS_PROJECT_NAME-Bridging-Header.h
For example, if your project name is myApp. Then the header file name will be myApp-Bridging-Header.h. Now add the following import statement in YOUR_CAPACITOR_IOS_PROJECT_NAME-Bridging-Header.h for accessing SDK Classes.
Note
Make sure that the path of bridge-header.h file is included in build settings under “Swift compiler-code generation” as: Objective C bridging header:
YOUR_CAPACITOR_IOS_PROJECT_NAME/YOUR_CAPACITOR_IOS_PROJECT_NAME-Bridging-Header.h
#import <notifyvisitors/notifyvisitors.h>
Objective-C:
If your project iOS platform is in Objective-C language then Import the notifyvisitors header file in each file in which the SDK function is to be accessed as given below.
#import <notifyvisitors/notifyvisitors.h>
Initialise SDK
- Initialize the SDK in the application
didFinishLaunchingWithOptionsfunction.
notifyvisitors.initialize(nvMode)
Example:
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
var nvMode:String? = nil
#if DEBUG
nvMode = "debug"
#else
nvMode = "live"
#endif
notifyvisitors.initialize(nvMode)
return true
}
- Add the following method in applicationDidEnterBackground in your AppDelegate file.
notifyvisitors.applicationDidEnterBackground(application)
- Add the following method in applicationWillEnterForeground in your AppDelegate file.
notifyvisitors.applicationWillEnterForeground(application)
- Add the following method in applicationDidBecomeActive in your AppDelegate file.
notifyvisitors.applicationDidBecomeActive(application)
- Add the following method in applicationWillTerminate in your AppDelegate file.
notifyvisitors.applicationWillTerminate()
- Deep Linking: Use the following method in your AppDelegate openURL method that will check the deep linking and open your app from the URL Scheme.
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
notifyvisitors.openUrl(with: app, url: url)
return ApplicationDelegateProxy.shared.application(app, open: url, options: options)
}
Push Notifications
NotifyVisitors' Flutter plugin enables you to send push notifications to your mobile apps from our dashboard. Kindly refer to our Push Notifications integration guide available on the next page.
Updated over 1 year ago
