Integration
React Native lets you build mobile apps using only JavaScript. It uses the same design as React, letting you compose a rich mobile UI from declarative components.
Install Notifyvisitors Plugin
npm install react-native-notifyvisitors
Link Plugin to Project
react-native link react-native-notifyvisitors
Cocoapods Install (IOS Only)
React Native 0.60.0 or higher & Using Cocoapods.
Run this command from terminal
cd ios && pod install && cd ..
SDK Integration (Platfrom Specific)
Android
Configure Icons
| For below Lollipop devices | For Lollipop & above devices |
| Devices below lollipop shows only one icon in the push notifications, that you can configure from notifyvisitors panel. To change default notification icon, you can replace icon sm_push.png in yourApp/node_modules/react-native-notifyvisitors/android/src/main/res/drawable folder. | Devices supporting Lollipop & above shows two notifications icons i.e., small push icon & large push icon. Large push icon: It is configured from panel & is shown as main push icon. However if large push icon is not configured from panel then small push icon is shown as main push icon. Small push icon: It will be set according to android documentation (https://developer.android.com/about/versions/android-5.0-changes.html). It should be monochrome, otherwise it will be shown as square white spot. The size of monochrome icon will be 200x200 in PNG format. > Monochrome: Image with One color and transparent background. |
Note:
To change default small push icon, you have to replace icon sm_push_logo.png in <yourApp/node_modules/react-native-notifyvisitors/android/src/main/res/drawable> folder. And also follow below given steps, it is mandatory.
- To get a small push icon effect in your status-bar:
- Go to Android Asset Studio.
- Select Notification Icon Generator.
- Select Image under Source menu.
Note: Select here your Monochrome icon. - Copy and paste your small push icon there.
- Enter its name in the Name menu on the left side.
Note: Name here will be as "sm_push_logo". - Download the images from the top-right-corner icon. It will be downloaded as a zip.
- Unzip it copy and paste all icons in folders in your app(name-wise).
Configure FCM for Push in Notifyvisitors Panel
-
If you don’t have your own firebase integration, then
-
Goto FCM (https://console.firebase.google.com/) and register your app.
-
Copy Sender Id and Legacy server key from Fcm.
-
Download the latest config JSON file (google-service.json file) and paste it in your-app folder (yourApp/android/app).
-
Goto Notifyvisitors panel and from App push menu goto Android inside configuration section from left side menu panel and Paste Sender Id and Legacy server key.
-
Add the below permission in your app’s build.gradle
// Add to the bottom of the file
apply plugin: 'com.google.gms.google-services'
- Add the below lines Project-level build.gradle (/build.gradle):
buildscript {
dependencies {
// Add this line
classpath 'com.google.gms:google-services:4.0.1'
}
}
Configure your AndroidManifest.xml
<manifest….>
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
<uses-permission android:name="android.permission.WAKE_LOCK"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<uses-permission android:name="android.permission.CHANGE_NETWORK_STATE"/>
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<application>
<meta-data
android:name="notifyvisitors_bid"
android:value="5499" />
<meta-data
android:name="notifyvisitors_bid_e"
android:value="DA85CA5D75F7920320C8244AF91D448A"/>
</application>
Note:
In the above example, Dummy Brand ID and Encryption keys are shown. Kindly login to your Notifyvisitors account to see your credentials.
Initialize the SDK
- Open MainApplication file of your app and Import this statement in MainApplication.java
import com.rn_notifyvisitors.RNNotifyvisitorsModule;
- Call this above method in onCreate() function.
RNNotifyvisitorsModule.register(this);
Example :
@Override
public void onCreate() {
super.onCreate();
Log.e("MainApplication","onCreate");
RNNotifyvisitorsModule.register(this);
SoLoader.init(this, /* native exopackage */ false);
}
IOS
Configure your info.plist
-
Open React Native iOS Project into Xcode. Goto Your_ProjectFolder >> ios and open Your_ProjectName.xcworkspace file into Xcode.
-
Goto info.plist of your project (i.e. inside Your_ProjectName Folder into Xcode). Open info.plist file as source code (right click on info.plist and click on Open as >> Source code) and add the following code in it.
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
<key>NSExceptionDomains</key>
<dict/>
</dict>
<key>UIBackgroundModes</key>
<array>
<string>fetch</string>
<string>location</string>
<string>remote-notification</string>
</array>
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLName</key>
<string>”Your Project Identifier Name”</string>
<key>CFBundleURLSchemes</key>
<array>
<string>”yourURLscheme”</string>
</array>
</dict>
</array>
<key>NSLocationAlwaysUsageDescription</key>
<string>location is required for geofence</string>
<key>nvBrandID</key>
<integer>Your BRANDID comes here</integer>
<key>nvSecretKey</key>
<string>Your SECRET KEY comes here</string>
<key>nvPushCategory</key>
<string>nvpush</string>
<key>nvViewAutoRedirection</key>
<true/> <!--OR--> <!-- <false/>-->
OR
-
You can simply open the info.plist and add the keys which works as same as above for this,
1.1 Add a new row by going to the menu and clicking Editor > Add Item. Setup a
NSAppTransportSecurityas aDictionary.1.2 Added a Subkey called NSAllowsArbitraryLoads as Boolean and set its value to YES as follows.

- 3 Add a new row again and set up a URL Types item by adding a new item. Expand the URL Types key, expand Item 0, and add a new item, URL schemes. Fill in "appScheme" for Item 0 of URL schemes and your company identifier for the URL Identifier. Your file should resemble the image below when done.

- 4 (Optional) Add a new row again and set up a NSLocationWhenInUseUsageDescription as String and fill this field with the message you want to show in the alert box for asking user permission for geofencing (example: location is required for geofence).

- 5 (Optional) If your app supports iOS 10 and earlier, add a new row again and set up a NSLocationAlwaysUsageDescription as String and fill this field with the message you want to show in alert box for asking user permission for geofencing (example: location is required for geofence).

- 6 Add a new row again and set up a nvBrandID as Number and fill this field with your BRANDID .

- 7 Add a new row again and set up a nvSecretKey as String and fill this field with your SECRET KEY .

- 8 Add a new row again and set up a nvPushCategory as String and set its value nvpush .

- 9 Add a new row again and set up a key nvViewAutoRedirection as Boolean set it YES to enable auto redirection of your app’s ViewControllers from sdk or set it NO to handle redirections by your app.

Note:
In the above example Dummy Brand ID and Secret keys are shown. Kindly log in to your NV_account to see your credentials.
Configure Capabilities
- Goto
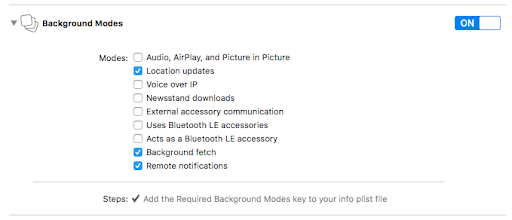
CapabilitiesTab and turn the Background Modes switch on.To do that select the project from the Project Navigator then select the app target then select the Capabilities tab, and turn the Background Modes switch on.Select 3 check boxes (i.e.Location updates,Background fetch,Remote notifications).

- In the
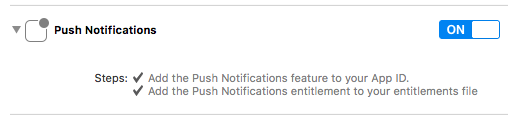
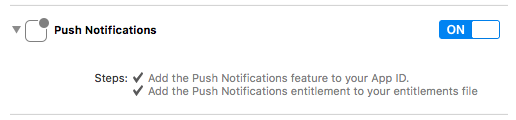
CapabilitiesTab Turn OnPush Notificationsand if you are upgraded Xcode 8.0 or later and Push Notifications was turned on in previous version turn off Push Notifications and turn it on again to configure push notification properly for the upgraded devices.

- In the
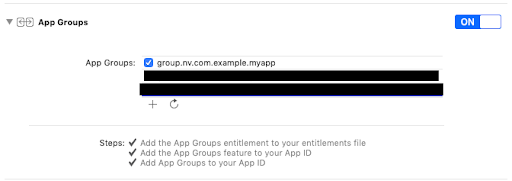
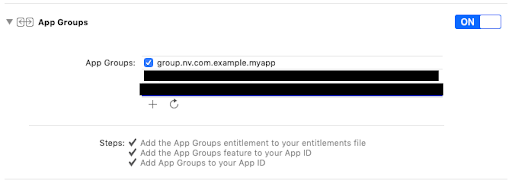
Capabilities TabTurn OnApp Groupsand click on + sign and add a new app group give the group name as group.nv.{Your App Bundle Identifier}.
Example: if Your App’s Bundle Identifier is com.example.myapp then the App Group must be named as group.nv.com.example.myapp make sure this newly created app group must be checked (Turned on)

NV React Native iOS Library
-
Download notifyvisitors React Native iOS Library Resources .zip file extract it and drag & drop all extracted files into your React Native iOS Project using XCode.
NV React Native iOS Library.zip -
Import header file
Include the header file in`.m` file in which sdk function is to be accessed.
#import "RNNotifyvisitors.h"
Initialise the SDK
- Initialize the sdk in application
didFinishLaunchingWithOptionsfunction.
[RNNotifyvisitors Initialize];
Example:
-(BOOL)application:(UIApplication*)application didFinishLaunchingWithOptions:(NSDictionary*)launchOptions {
[RNNotifyvisitors Initialize];
RCTBridge *bridge = [[RCTBridge alloc] initWithDelegate: self launchOptions: launchOptions];
}
- Add the following method in application
didFinishLaunchingWithOptionstoregister your app for push notification.
[RNNotifyvisitors RegisterPushWithDelegate: self App: application launchOptions: launchOptions];
- Add the following three functions inside your
AppDelegatefile to handle theregistering and receiving events of push notification.
-(void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken{
[RNNotifyvisitors application: application didRegisterForRemoteNotificationsWithDeviceToken: deviceToken];
}
-(void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:(NSError *)error {
NSLog(@"Error:%@",error);
}
-(void)application:(UIApplication *)application didReceiveRemoteNotification: (NSDictionary *)userInfo {
[RNNotifyvisitors application: application didReceiveRemoteNotification: userInfo];
}
- Add the following method in application
applicationWillTerminatein yourAppDelegatefile
[RNNotifyvisitors applicationWillTerminate];
iOS 10 Push Notification Handler
-
For iOS 10 Push Notification Add the following Delegate Methods in AppDelegate file.
-
Goto AppDelegate.h import UserNotifications framework and also add
UNUserNotificationCenterDelegateto support iOS 10 Push Notification or Rich media push notifications.
#import <UserNotifications/UserNotifications.h>
@interface AppDelegate : UIResponder <UIApplicationDelegate, UNUserNotificationCenterDelegate>
@end
- Now goto
AppDelegate.mfile and add the following delegate methods to handle iOS 10 push notifications.
# pragma mark UNNotificationCenter Delegate Methods
- (void)userNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(UNNotificationPresentationOptions options))completionHandler {
[RNNotifyvisitors willPresentNotification: notification withCompletionHandler: completionHandler];
}
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler{
[RNNotifyvisitors application:application didReceiveRemoteNotification:userInfo fetchCompletionHandler:completionHandler];
}
-(void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void (^)(void))completionHandler {
[RNNotifyvisitors didReceiveNotificationResponse: response];
}
Info:
Add Notification Service Extension to support Rich media Attachment in iOS 10 push notification.
-
To handle the
geofencing notificationsinbackground stateandInactive state of applicationadd the following code inapplicationDidEnterBackgroundandapplicationDidBecomeActiverespectively.- Add the following Code to receive local notification when geofencing events trigger.
-(void)application:(UIApplication *)application didReceiveLocalNotification:(UILocalNotification *) notification {
[RNNotifyvisitors NotifyVisitorsGeofencingReceivedNotificationWithApplication:application localNotification:notification];
}
- Call the following function in your
AppDelegateopenURLfunction that will check thedeep linkingand open your app fromURL Scheme.
-(BOOL)application:(UIApplication*)application openURL:(NSURL*)url sourceApplication:(NSString*)sourceApplication annotation:(id)annotation {
[RNNotifyvisitors openUrl:application openURL:url];
return YES;
}
Notification Service Extension
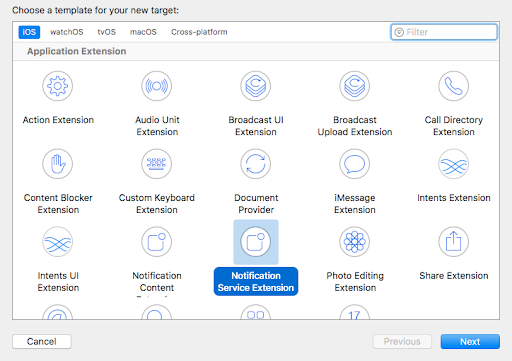
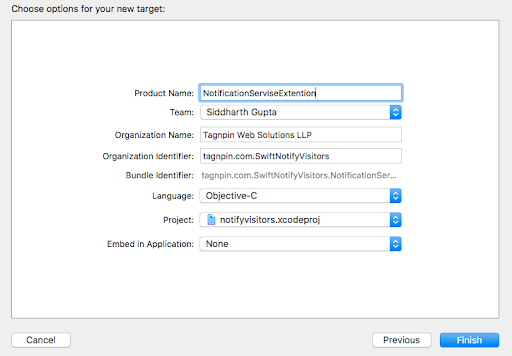
- Create a Notification Service Extension in your project. To do that, in
Xcode, selectFile>>New Targetand choose theNotification Service Extension template.

- Define a name for the Notification Service Extension as given below:

Now close your xcode.
- If you already have a Podfile in your project. Please skip this step. Goto your ios folder
from your project root folder by using the following command.
$ cd platforms && cd ios && pod init
- Now open your Xcode and add the notifyvisitors dependency on the pod file under your Notification Service Extension name target like below.
target 'YourNotificationServiceExtension' do
pod 'notifyvisitors', '6.1.0'
end
- Now Run the following commands in the terminal from the ios folder directory.
pod repo update && pod install && cd .. && cd ..
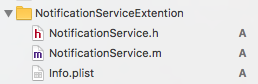
- Once the target is created, Activate the scheme for Extension when prompted for the same. After this your extension will be added to project you will see a class with the extension name provided by you while creation and info.plist file associated with it.

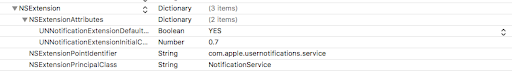
- Now Open info.plist of your Notification Service Extension as source code (right click on info.plist and click on Open as >> Source code) and add the following code in it.
<key>App Bundle identifier</key>
<string>”Your App’s Project Identifier Name”</string>
<key>NSExtension</key>
<dict>
<key>NSExtensionAttributes</key>
<dict>
<key>UNNotificationExtensionDefaultContentHidden</key>
<true/>
<key>UNNotificationExtensionInitialContentSizeRatio</key>
<real>0.7</real>
</dict>
<key>NSExtensionPointIdentifier</key>
<string>com.apple.usernotifications.service</string>
<key>NSExtensionPrincipalClass</key>
<string>NotificationService</string>
</dict>
OR
-
You can simply open the info.plist and add the keys which works as same as above for this.
6.1 Add a new row by going to the menu and clicking
Editor>Add Item. Set a keyApp Bundle identifieras aStringand set its value to your app’s main targetBundle Identifier.

6.2 Expand the NSExtension and add NSExtensionAttributes as Dictionary. Inside NSExtensionAttributes dictionary add a key UNNotificationExtensionDefaultContentHidden as Boolean its value should be YES and add another key UNNotificationExtensionInitialContentSizeRatio as Number its value should be 0.7 as the following preview.

7 Select Notification Service Extension Target from your target and Goto Capabilities Tab Turn On Push Notifications and if you are upgraded Xcode 8.0 or later and Push Notifications was turned on in previous version turn off Push Notifications and turn it on again to configure push notification properly for the upgraded devices.

CapabilitiesTab Turn OnApp Groupsand select the app group created previously in the beginning.
Example: We have previously created an app group namedgroup.nv.com.example.myappmake sure this app group must be visible here and make it checked (Turned on).

- Import the header file ServiceExtension.m file.
#import <RNNVExtensionService.h>
- Goto NotificationService.m file and update didReceiveRequestWithContentHandler delegate method as follows:
- (void)didReceiveNotificationRequest:(UNNotificationRequest *)request withContentHandler:(void (^)(UNNotificationContent * _Nonnull))contentHandler {
self.contentHandler = contentHandler;
self.bestAttemptContent = [request.content mutableCopy];
[RNNotifyvisitorExtensionService LoadAttachmentWithRequest: request BestAttemptContent: self.bestAttemptContent withContentHandler: self.contentHandler];
}
Important
Import the below given library in React-Native Page for use of NotifyVisitors sdk functions.
Import NotifyVisitors package
import Notifyvisitors from react-native-notifyvisitors';
Updated over 2 years ago
